HTML (HyperText Markup Language) / CSS (Cascading Style Sheets)
HTML (HyperText Markup Language) / CSS (Cascading Style Sheets)
Meeting starts in :
HTML (HyperText Markup Language) / CSS (Cascading Style Sheets)
Call recording:
Passcode: 1#Na&=pW
Learned on the lesson:
What is HTML
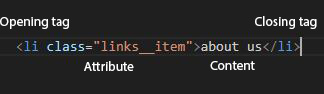
Parts of an HTML element

Nesting (Elements can be nested one in another)
No closing tag elements (Some elements don’t have content, so don’t need closing tags either)
Structure of a document
HTML Element Reference: https://www.w3schools.com/tags/ref_byfunc.asp
iFrame (One page inside of another)
What is CSS
Parts of a CSS rule (selector, declaration, property, property value)
Multiple properties (One CSS rule can change more than one property)
Multiple selectors (CSS rule can be applied to more than one selector)
Selector types: https://www.w3schools.com/cssref/css_selectors.php
Box model (We can think of HTML as a boxes on top of another boxes or nested and CSS works with those boxes and content)
CSS Specificity: https://www.w3schools.com/css/css_specificity.asp (“weight” of selectors)
CSS variables
Pseudo elements
